To use the site style on your website, follow these step
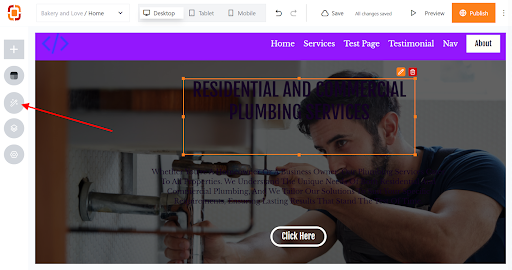
Step 1: Click on the icon next to the publish button.

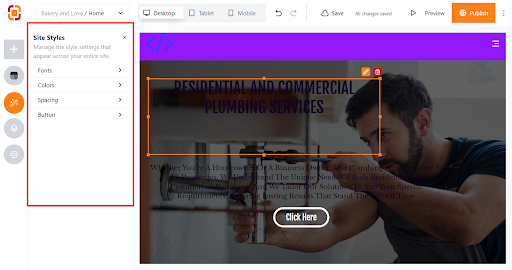
Step 2: On clicking on the icon a side panel opens up with the Site Style as title with options like color, font, button and spacings.

Step 3: Select from the options and make use of the site style options.
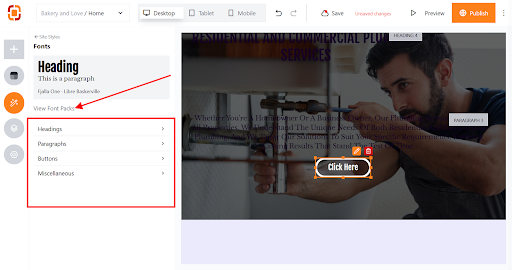
Font
On clicking on the font option, Heading, Paragraph, Button and Miscellaneous option shows up. You can search and select fonts by clicking on view font pack or use the search field.

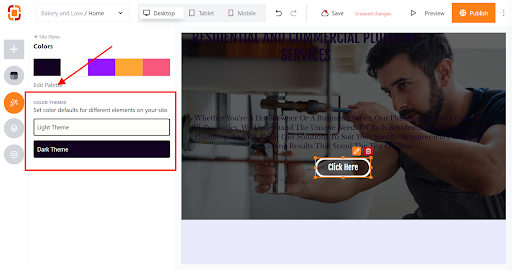
Colors
On clicking on the colors option, users will be able to edit the color palette and style the theme by clicking on the settings icon on either the light theme or dark theme when you hover on any of the themes.

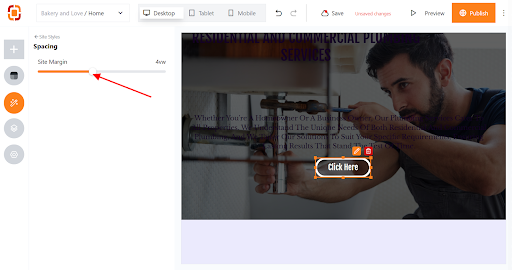
Spacing
On clicking on the spacing on the site style panel, a new panel opens up there you can adjust margin according to your preference.

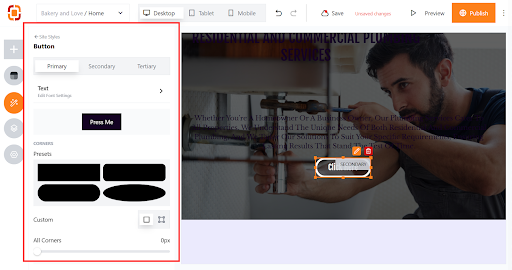
Buttons
On clicking on the button on the site style panel, a new panel opens up with options like making the button primary, secondary, tertiary, edit font settings, corners and customize according to preference.